Quand on pense à créer son site, on pense souvent à des choses comme : est-ce que je dois utiliser Wix ou WordPress ? Quelles couleurs vais-je utiliser ? Ou encore, qu’est-ce que je vais bien pouvoir écrire dessus ? Mais on pense rarement à créer une maquette de son site web.
Et pourtant, c’est selon moi une étape indispensable pour créer un site internet performant et efficace. Alors c’est parti, je vais tout vous dire sur la maquette de site web.
C’est quoi une maquette de site web ?
Une maquette de site, c’est tout simplement une représentation visuelle et statique (le plus souvent) du site, AVANT la création.
On va tout simplement venir créer les interfaces, c’est-à-dire chaque page du site, tels qu’on les imagine. On aura donc une image représentant chaque page, un aperçu visuel du site.
Selon les cas et les méthodes, cette maquette (qu’on peut aussi appeler prototype) sera plus ou moins élaborée. On pourra par exemple y intégrer des liens entre les pages ou encore des animations sur certains éléments. Par exemple, si un bouton change de couleur lorsqu’on passe la souris dessus, on peut le représenter sur la maquette avec certains outils (mais ce n’est pas obligatoire, et dans un souci d’éco-conception, je vous conseille de limiter au maximum les animations).
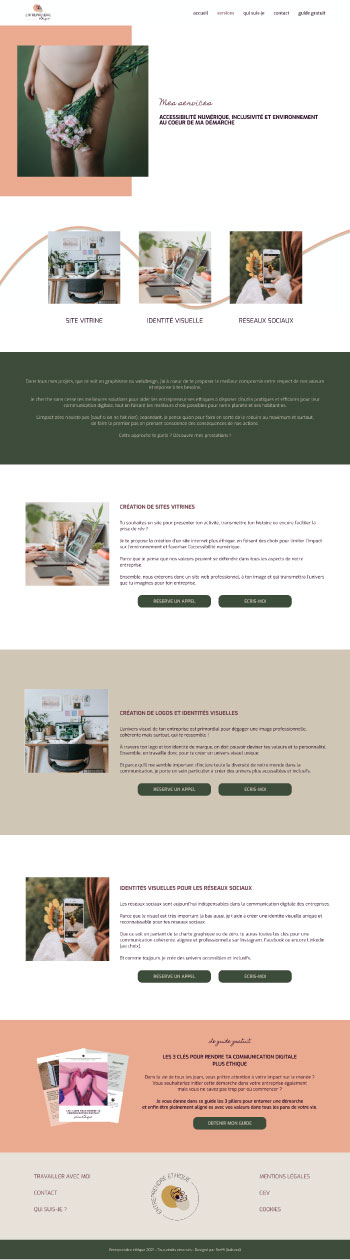
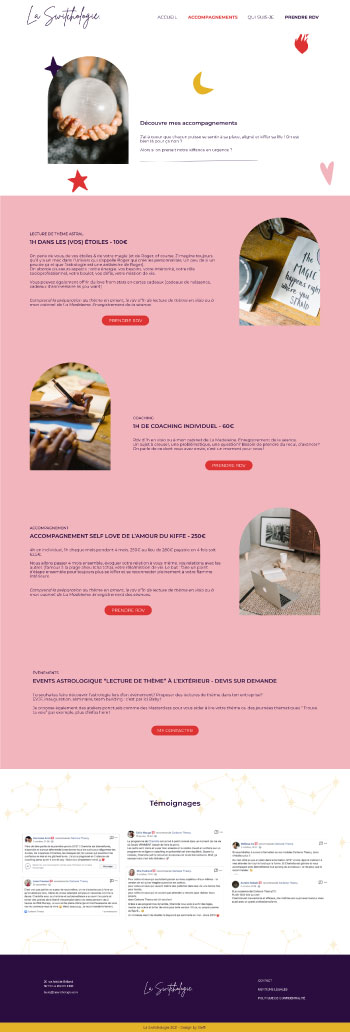
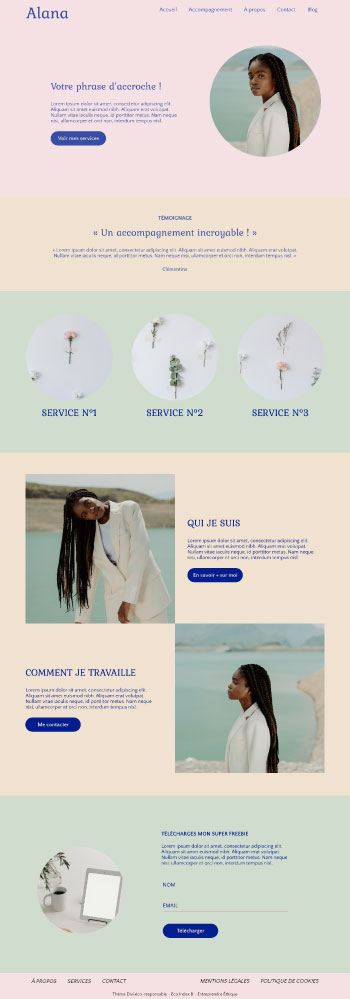
Pour vous représenter exactement à quoi ressemble une maquette de site web, voici des exemples :



Ces images ne montrent qu’une seule page. Pour créer la maquette du site, il faut créer ces images pour toutes les pages du site.
Besoin d’aide pour préparer la création de ta maquette ? Rejoins mon challenge gratuit !
Pourquoi créer une maquette ?
Vous allez peut-être vous dire qu’a priori, créer une maquette pour son site, c’est un peu une perte de temps. En effet, pourquoi créer deux fois la même chose ?
Mais croyez-moi, passer par cette étape comporte de nombreux avantages :
Avoir une représentation précise de son site
On peut avoir l’impression que dans notre tête c’est très clair. Mais poser ses idées « sur le papier », pour de vrai, ce n’est pas la même chose. Vous allez peut-être vous rendre compte que le design que vous imaginiez n’est en fait pas très harmonieux ou cohérent.
Tester son arborescence, la navigation et l’expérience utilisateurice
Créer la maquette de son site web, c’est le meilleur moyen de pouvoir tester le confort et la facilité de navigation ! C’est un point essentiel dans la création de votre site, parce que si vous avez un site, mais qu’on ne sait pas comment naviguer dessus et trouver ce que l’on cherche, c’est presque pire que si vous n’aviez pas de site. Un site internet mal fait, c’est terrible pour l’image de marque de votre entreprise. Et puis vous y mettez probablement beaucoup d’efforts et d’investissements dans ce projet, autant s’assurer que ce soit efficace ! D’ailleurs, grâce à vos maquettes, vous pourrez faire tester votre site à vos utilisateurices, et il n’y a rien de mieux pour l’optimiser !
Gagner du temps
Je le disais, vous pourriez avoir l’impression de gagner du temps en sautant cette étape. Mais croyez-moi, c’est une fausse bonne idée. C’est beaucoup plus long et difficile de créer un site quand on est en train de l’imaginer en même temps. Idem, pour apporter les modifications, c’est beaucoup plus pratique et rapide sur une maquette !
Comment faire une maquette de site web ?
Alors maintenant que je vous ai convaincu·es (j’espère !) de l’utilité d’une maquette pour votre site internet, la question est : comment on fait ?
En réalité, il y a plusieurs étapes avant d’en arriver à la maquette. Si vous souhaitez approfondir le sujet, je vous conseille de lire cet article qui reprend les étapes de création d’un site internet.
Mais quand on en arrive à la maquette, on peut aussi découper cette tâche en plusieurs :
1. Le zoning
Faire le zoning de son site internet c’est, comme son nom l’indique, imaginer les zones qu’il y aura dans chaque page.
Par exemple, sur ma page d’accueil, je me dis qu’il y aura, de bas en haut :
- Une zone avec le menu
- Une zone d’en-tête, qui présente rapidement aux visiteurices où iels sont arrivé·es et qui est censée attirer leur attention et leur curiosité pour qu’iels continuent leur visite
- Une zone où je présente mes services
- Une zone avec un témoignage
- Une zone où je me présente
- Et enfin le pied de page
Donc visuellement, ça se présente comme un rectangle qui représente la page, et dans lequel on vient tracer d’autres rectangles ou carrés pour marquer les différentes zones.
Voici à quoi cela peut ressembler :

On vient ensuite faire cette opération pour toutes les pages. Le zoning permet d’avoir un premier aperçu global du site.
2. Le wireframe
Le wireframe, c’est un zoning détaillé.
En gros, on reprend ce qu’on a fait juste avant, et on vient préciser les choses.
Par exemple, je peux dire que dans mon en-tête, il y aura une image, un titre et un paragraphe. Je peux aussi déjà imaginer où ces éléments seront situés.
Ensuite, je vais prendre ma zone « services », et décider si je mets une photo pour chaque service, si je les présente de haut en bas ou en colonne, si je mets une petite icône, …
C’est vraiment l’étape juste avant la maquette, donc c’est un peu comme un squelette de maquette de site web. C’est une maquette, mais sans les couleurs, sans les visuels, sans les éléments graphiques, ni le texte.
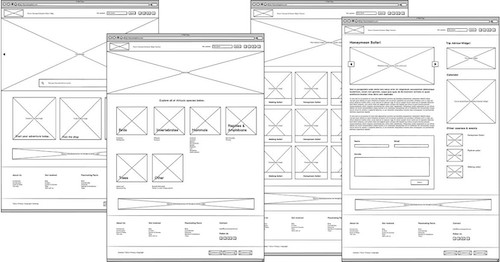
Voici un exemple :

3. La maquette du site web
Et enfin, on arrive à la maquette du site internet. Donc là, comme je l’expliquais avant, on va vraiment venir ajouter tout le détail nécessaire pour que la représentation visuelle soit fidèle au résultat qu’on souhaite avoir.
Donc on ajoute les visuels, les pictogrammes, les polices, les couleurs, le texte, … Et on peut aussi, si l’outil qu’on utilise le permet, ajouter les liens entre les pages, et avoir vraiment un prototype totalement fonctionnel de son site. On peut ainsi tester la navigation comme si on y était !
Toutes les étapes ne sont bien sûr pas obligatoires, mais si vous vous sentez un peu perdu·es face à la tâche, ça peut vous aider de le découper comme ça.
Pour ma part, je pars souvent d’un mix de zoning/wireframe pour faire ensuite la maquette de mes sites internet.
Quel outil pour créer la maquette d’un site internet ?
Alors maintenant que vous savez comment vous y prendre pour créer la maquette de votre site web, vous allez peut-être vous demander quel outil sera le meilleur pour faire ça ?
Des outils, il en existe des dizaines, des gratuits, des payants, des compliqués, des faciles, …
J’ai choisi de vous proposer 3 alternatives, pour simplifier les choses :
Canva
Le premier outil, que beaucoup d’entrepreneureuses utilisent déjà et qui peut tout à fait servir à créer des maquettes de site internet, c’est Canva !
Si vous ne connaissez pas encore Canva, c’est un site qui propose de la création graphique très accessible. C’est vraiment facile à prendre en main et il y a une version complètement gratuite qui peut largement suffire pour un projet. Donc si vous créez votre propre site internet mais que vous n’êtes pas très à l’aise avec la création graphique, je vous conseille cette option.
Adobe XD
Le deuxième outil que je vous propose, c’est celui que moi j’utilise : Adobe XD.
C’est un outil de la suite Adobe, donc pour celleux qui sont habitué·es à Photoshop et compagnie, ça peut être une bonne solution. L’interface ne vous sera du coup pas trop étrangère, et le gros + d’Adobe XD est qu’il est, je trouve, beaucoup plus facile à prendre en main que les autres outils de la suite Adobe.
L’inconvénient majeur, c’est qu’il est payant. Donc pas forcément adapté pour un seul projet, si vous n’avez pas déjà la suite Adobe.
Figma
Et c’est pour ça que je vous propose le 3e outil, aussi professionnel qu’Adobe XD mais avec l’avantage de proposer une formule gratuite : Figma.
Je ne l’ai jamais utilisé, mais je sais que certain·es de mes collègues adorent et ne jurent que par ça. Je pense vraiment qu’on peut y avoir des fonctionnalités très poussées. Je pense aussi que ça peut se prendre en main facilement, et si vous cherchez des tutoriels, je vous conseille la chaine Youtube de Basti UI qui en propose plein.
Et voilà, grâce à cet article vous devriez maintenant être capable de créer la maquette de votre site web et surtout de comprendre tous les intérêts qu’il y a à passer par cette étape ! Je vous ai vraiment détaillé les choses pour que ce soit le plus complet possible, mais bien sûr, vous pouvez adapter à votre projet, et piocher dans ce qui peut vous être utile.
Cet article vous a plu ? Enregistrez-le sur Pinterest en cliquant sur une des images, pour le retrouver plus tard :



