Créer son site sans coder, c'est un peu comme votre ex. Au début, vous pensiez ça inaccessible et puis finalement, avec le temps, le mythe s'effondre.
Aujourd'hui, il existe une multitude d'outils qui facilitent la création d'un site internet. Vous avez l'embarras du choix.
Mais qu'est-ce que je fais si je veux créer mon site sans coder (parce que je suis pas développeur·se en fait, et j'ai pas les moyens d'en payer un·e) ET sans polluer ?
Spoiler alert : c'est impossible.
À partir du moment où vous créez un site web, il aura un impact environnemental. Mais la bonne nouvelle, c'est qu'on peut faire plein de choses pour la limiter. Et notamment, choisir la bonne plateforme pour créer son site.
Des outils de créations de site, il en existe pléthore. Je ne vais évidemment pas TOUS les comparer, ce serait trop long et trop chiant pour tout le monde. Je vais ici comparer les outils dont j'entends le plus parler parmi mon audience et ma clientèle, et qui me semble donc les alternatives les plus envisagées par les entrepreneur·ses.
Voici les 4 plateformes no code que nous allons comparer :
Toutes ces plateformes fonctionnent plus ou moins de la même façon. Elles vous proposent de créer un site sans coder grâce au système de drag and drop (ou glisser-déposer) en français.
En gros, vous avez des "blocs" prédéfinis (texte, image, bouton, ...) que vous venez "déposer" sur votre page et ensuite personnaliser. Vous pouvez choisir la couleur, la taille, la police, les bordures, ... de chaque bloc, et ainsi construire petit à petit votre site.
Elles proposent aussi toutes des templates pour ne pas partir d'une page blanche et gagner un temps fou. Au lieu de partir de zéro et de devoir tout imaginer, vous choisissez un modèle qui vous semble adapté et vous pouvez ensuite le personnaliser avec votre identité visuelle.
Bref, il y a, en apparence, aucune difficulté et aucun code.
La vérité c'est qu'il y a quand même toujours une courbe d'apprentissage, plus ou moins longue, pour chaque outil. Il faut le temps de trouver où se trouve chaque réglage, comment je peux faire ceci ou cela. C'est normal et inévitable.
Et puis bien évidemment qu'il y a du code. C'est juste que c'est la plateforme qui va l'écrire à votre place en fonction de vos réglages des paramètres.
J'ai choisi de regarder 3 grands critères pour déterminer le champion :
Le but du jeu étant de déterminer le meilleur outil pour créer son site sans coder, il va sans dire que la facilité de prise en main est primordiale.
Mais en réalité, c'est assez compliqué puisque je vous l'ai dit en introduction, ils fonctionnent tous plus ou moins pareil.
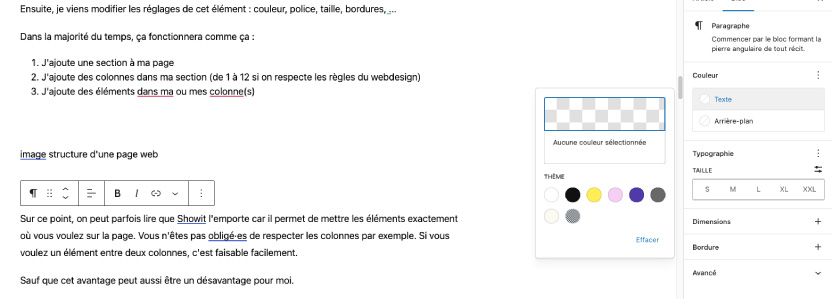
Les constructeurs de site, c'est un système de glisser-déposer. Je prends un élément dans un menu à gauche et je le glisse sur ma page web, à l'endroit où je veux le mettre.
Ensuite, je viens modifier les réglages de cet élément : couleur, police, taille, bordures, ...

Dans la majorité du temps, ça fonctionnera comme ça :

Sur ce point, on peut parfois lire que Showit l'emporte car il permet de mettre les éléments exactement où vous voulez sur la page. Vous n'êtes pas obligé·es de respecter les colonnes par exemple. Si vous voulez un élément entre deux colonnes, c'est faisable facilement.
Sauf que cet avantage peut aussi être un désavantage pour moi.
Déjà, parce que ça peut vite devenir un casse-tête pour le responsive (le rendu de votre site sur mobile ou tablette). Mais aussi et surtout parce que quand on n'est pas webdesigner·euse, trop de liberté va compliquer vos choix.
Et puis les règles du webdesign ont été inventées pour de bonnes raisons : accessibilité, fluidité de la navigation, habitudes des internautes, ... Un bon site web, c'est pas juste un beau site web.
Concernant WordPress, il a la réputation d'être plus compliqué à prendre en main.
Je comprends, l'interface n'est pas des plus modernes, mais une fois habitué·e, c'est pas plus compliqué qu'ailleurs.
Et surtout, la prise en main va beaucoup dépendre du builder que vous utiliserez.
Alors c'est quoi ça ?
J'en parle plus bas dans cet article mais rapidement, un builder, c'est un constructeur de site. Sur WordPress, on a plusieurs choix. Il en existe un par défaut (Gutenberg) mais on peut aussi en installer d'autres (Elementor ou Divi étant les plus connus).
Rendez-vous plus bas pour en savoir plus.
Un mot rapide aussi sur les templates disponibles et le support, car ça va aussi jouer sur la facilité de prise en main.
Globalement, tous les outils pour créer son site sans coder en proposent et je vous conseille de les utiliser pour un rendu bien pro.
Pour le support, petit désavantage pour WordPress qui n'en propose pas (car c'est un outil libre, pas une entreprise). Mais il existe sur le web des milliers de forums et des dizaines de groupe d'entraide sur Facebook. Idem, vous aurez une multitude de tutos sur les blogs, Youtube, ... Bref, en cas de souci, on s'en sort toujours.
Impossible de ne pas comparer les coûts. Parce qu'en vrai, je sais que c'est un critère important et qu'il peut parfois être décisif.
Comme disait ma mère : l'argent ne pousse pas sur le dos.
Alors pour vous aider à faire le bon choix, voici un comparatif des coûts des différents outils pour créer son site sans coder.
Commençons par une plateforme bien connue, qui déchaîne les passions, j'ai nommé : Wix.
Wix n'existe pas en version gratuite.
Les forfaits vont de 13,20€ à 178,80€ par mois à l'heure où j'écris ces lignes.
Le forfait à 13,20€ par mois est TRÈS limité. Vous aurez peu d'espace de stockage (si vous avez des photos à mettre sur votre site, ça monte vite...), pas de suivi statistique et des fonctionnalités restreintes au minimum. En gros, vous pourrez mettre un formulaire de contact et c'est à peu près tout.
C'est un peu ça le piège avec Wix, c'est que plus vous aurez besoin d'espace de stockage ou de fonctionnalités, plus ça vous coûtera.
Si on prend le forfait qui me semble le minimum requis pour le site vitrine d'un·e indépendant·e ou d'une petite entreprise, on est déjà à 316,80€ par an.
Et le truc avec Wix, c'est que vous êtes coincé·es. Votre site est hébergé sur leurs serveurs et vous ne pourrez pas l'exporter. Techniquement, votre site ne vous appartient pas, il appartient à Wix. Donc si Wix augmente ses prix, c'est soit vous payez, soit vous recommencez à 0 ailleurs.
❇️ Retrouvez le détail des tarifs de Wix
Disons-le d'emblée, Showit est une plateforme onéreuse.
Le 1er forfait est à 19$ par mois, et vous n'aurez même pas un blog à ce prix là.
Et ici aussi, plus vous voudrez de fonctionnalités ou possibilités, plus il faudra payer.
Par exemple, les forfaits limitent le nombre de visites sur votre site !
Disons que vous souhaitez un site vitrine et un blog, Showit vous coûtera 288$ par an.
Avec ce constructeur de site, vous serez un peu moins coincé·es qu'avec Wix. Par exemple, vous pourrez a priori avoir accès aux fichiers sources de votre site. Mais je ne suis même pas sure que vous puissiez les exporter.
Là aussi, le site est hébergé sur les serveurs de Showit, donc vous payez presque 300$ par an, et votre site ne vous appartient pas vraiment. Vous serez 100% dépendant·es de Showit.
❇️ Retrouvez le détail des tarifs de Showit
Pour Squarespace, les forfaits vont de 15€ à 42€ par mois, ce qui en fait un outil moins cher que Wix ou Showit.
Sur cette plateforme de création de sites internet, les tarifs évoluent surtout en fonction des outils ecommerce. Donc le forfait à 11€ peut a priori suffire pour un site vitrine.
À noter que si vous souhaitez suivre les statistiques de votre site, il faudra basculer sur le forfait à 24€ par mois ou 204€ par an (souvent, les plateformes proposent une réduction si vous payez à l'année).
Enfin, tout comme pour Wix et Showit, votre site sera hébergé sur les serveurs de Squarespace et vous resterez donc dépendant·e de la plateforme.
❇️ Retrouvez le détail des tarifs Squarepace
Vous avez peut-être déjà entendu dire que WordPress était un CMS (=Système de Management de Contenu) gratuit.
Et c'est vrai. Mais ça ne veut pas pour autant dire que ça ne vous coûtera rien.
Déjà, il faut distinguer WordPress.org de WordPress.com
WordPress.com, c'est une entreprise qui propose un peu la même solution que les outils cités juste avant. Vous aurez un outil de création de site web qui vous coûtera en 4€ par mois et 25 000$ par an (ce n'est pas une faute de frappe) et où là encore, plus vous voulez de fonctionnalités, plus vous payez. Pour un truc qui ne vous appartient pas, qui est sur leurs serveurs, tout ça, tout ça.
Mais moi, la plateforme dont je veux vraiment vous parler, c'est worpdress.org. Et ça, c'est gratuit.
C'est même open source. Ça veut dire que c'est totalement transparent, libre et accessible à tout le monde. Et tout le monde peut en faire ce qu'iel veut.
Donc oui, WordPress est gratuit.
Mais il y a un mais.
Depuis tout à l'heure, je vous dis qu'avec Wix, Squarespace ou Showit, votre site est sur leurs serveurs et ne vous appartient pas vraiment.
Et bien si vous voulez utiliser WordPress.org, vous allez avoir besoin d'un serveur. D'un hébergeur. Et ça, ça se paye. Mais la bonne nouvelle, c'est que là, votre site vous appartient vraiment. Et si vous n'êtes plus satisfait·e de votre hébergeur, vous pouvez récupérer votre site et le mettre ailleurs.
(si vous souhaitez comprendre un peu mieux comment ça marche, je vous conseille mon article sur l'hébergement web responsable)
En moyenne, un hébergement + un nom de domaine (l'adresse de votre site), chez un fournisseur de qualité, ça coûte entre 5€ et 10€ par mois pour un·e freelance ou une petite entreprise.
❇️ Personnellement, je vous conseille ce forfait* à 82€ TTC par an chez Infomaniak, un hébergeur éco-responsable
Ce qui va aussi beaucoup jouer sur le tarif d'un site créé avec WordPress, ce sont les éventuels coûts supplémentaires. Ça peut-être :
Notez que ces coûts ne seront pas forcément nécessaires et qu'il est tout à fait possible de créer un site vitrine, et même e-commerce sur WordPress, en payant simplement son hébergement et son nom de domaine.
Donc pour moi, WordPress reste la solution la plus avantageuse en termes de coût.
Ce comparatif s'appelle "Créer son site sans coder ET sans polluer", donc le critère de l'éco-responsabilité est bien sûr très important.
Sur ce point, le constat est sans appel : l'avantage va à WordPress.
Voici pourquoi :
Pour vous aider à comparer, voici un tableau récap' :
| Critères | Wix | Showit | Squarespace | wordpress.org |
|---|---|---|---|---|
| 💸 Coût | ++ | +++ | ++ | + |
| 🧩 Votre site vous appartient ? | Non | Non | Non | Oui |
| 🌸 Prise en main | Classique | Classique | Classique | Dépend du builder |
| 🌈 Templates | Incalculable | |||
| 💜 Support | Plus vous payez, mieux c'est | Oui mais en anglais | Oui | Non (forum ou groupe d'entraide) sauf si votre builder en propose |
| 🌱 Éco-responsabilité | Peu de marge de manoeuvre | Peu de marge de manoeuvre | Peu de marge de manoeuvre | Possible avec les bonnes pratiques |
Je ne sais pas pour vous, mais pour moi, le choix est vite fait : c'est WordPress 💜
Avant de vous livrer le comparatif final et le meilleur choix selon moi, je voulais vous parler des outils "alternatifs" pour créer son site sans coder.
Je vois de plus en plus de personnes utiliser Canva et surtout Notion pour créer leur site internet.
Alors qu'est-ce qu'on en pense ?
D'un point de vue facilité de prise en main et coût, ces outils peuvent sembler être une excellente alternative. Mais pour un petit temps seulement...
Déjà, parce qu'un site créé sur Notion ou Canva, ben ça se voit. Et c'est pas hyper pro. Mais ça dépanne au début donc pourquoi pas.
Le truc, c'est que ces outils vont présenter les mêmes limites (voire pire) que Wix, Showit ou Squarespace : dépendance à la plateforme, fonctionnalités limitées, pas de possibilité de choisir son hébergeur...
Donc si vous avez besoin d'une solution facile et rapide, pourquoi pas. Mais selon moi, ça doit rester temporaire car ce n'est pas durable. Dans tous les sens du terme.
Vous l'aurez compris, pour moi, le meilleur choix pour créer son site sans coder et sans polluer, c'est WordPress.
En termes de coût, ce sera très souvent l'alternative la moins chère, même si vous devez payer des extensions pour certaines fonctionnalités. Et dans la majorité des cas, vous n'en aurez pas besoin.
En termes de prise en main, même si ça peut paraître intimidant au début, on s'y fait vite. Et surtout, il existe tellement de tutoriels pour s'en sortir ! Avec les bons outils et les bonnes méthodes, créer un site avec WordPress, c'est facile.
Et enfin, pour l'éco-conception web, WordPress est le meilleur choix en no code. C'est le seul avec lequel vous aurez assez la main pour vraiment optimiser les choses.
D'ailleurs, si le référencement est important pour vous, WordPress devrait vous intéresser particulièrement. En effet, les bonnes pratiques de l'éco-conception web et les bonnes pratiques de référencement sont très similaires.
❇️ Retrouvez sur le site de Green IT les bonnes pratiques pour éco-concevoir avec WordPress
L'un des critères les plus importants pour l'éco-conception avec WordPress, c'est le builder utilisé.
Un builder, c'est un constructeur de site, qui va grandement faciliter la création du site sans coder. En gros, c'est ce qui va permettre de donner à WordPress une interface qui ressemble beaucoup aux interfaces de Wix, Squarespace ou Showit par exemple. De plus, les builders proposent pour la plupart de nombreux templates pour ne pas partir de zéro.
Voici un rapide comparatif pour vous aider à faire le bon choix.
Elementor et Divi sont les deux builder les plus populaires sur WordPress.
Ils permettent de faire énormément de choses très facilement, ce qui explique leur succès.
Le problème, c'est qu'ils pèsent lourd dans leur installation et qu'ils génèrent beaucoup de code inutile. Alors il est possible de faire en sorte de "nettoyer" tout ça, mais ça reste quand même une solution moins efficace que les deux dont je vous parle juste après.
Concernant le choix entre les deux, c'est difficile de trancher objectivement. Dans la communauté WordPress, il est "mieux vu" d'utiliser Elementor. Je pense que c'est dû au fait que pendant longtemps, Divi était moins efficace et très bugué. Mais ce n'est plus le cas depuis des années.
Selon moi, les deux sont équivalents. Ma préférence va à Divi car je le trouve plus facile à utiliser et j'obtiens de meilleures performances techniques sur mes sites. Mais vous trouverez forcément quelqu'un pour vous dire le contraire 🤷🏻♀️
💸 Tarifs Elementor : il existe une version gratuite mais limitée. Sinon c'est de 60€ par mois pour un site à 399€ par an pour 1000 sites.
💸 Tarifs Divi : 89$ par an ou 249$ pour une licence à vie (pour un nombre de sites illimité)
Bon à savoir : certains hébergeurs offrent la licence dans leurs offres. Par exemple, Infomaniak offre la licence Divi avec son offre d'hébergement WordPress*
Oxygen est un outsider qui gagnerait à être connu selon moi.
Ce builder est léger et produit un code très propre. Les sites créés avec Oxygen obtiennent d'excellentes performances techniques et c'est donc un très bon choix pour l'éco-conception.
En plus, il offre une liberté totale dans la construction du site, on peut vraiment faire tout ce qu'on veut, en respectant les règles du design web.
Son inconvénient principal, il est un peu plus technique dans le vocabulaire employé, donc moins accessible aux débutant·es.
Par exemple, pour centrer un élément, ce ne sera pas écrit "centré", mais plutôt "align-items" : center. Il utilise du langage CSS (un langage de "code") donc si vous n'en avez jamais entendu parler, ça peut être compliqué.
Mais je me devais de le mentionner parce que si vous avez des notions de code ou si la courbe d'apprentissage ne vous fait pas peur, c'est une super alternative.
💸 Tarifs Oxygen : de 129$ à 179$ pour une licence à vie (nombre de sites illimité)
Gutenberg, c'est le builder par défaut de WordPress.
Il a longtemps été très limité. Genre, on ne pouvait pas faire de colonnes ou changer la couleur de la police sans coder.
Mais ces dernières années, ça a ÉNORMÉMENT changé. Aujourd'hui, il est tout à fait possible de créer un site digne de ce nom en utilisant Gutenberg et sans coder.
Les équipes de WordPress ont clairement la volonté de poursuivre dans cette voie et de devenir une vraie alternative à Divi et Elementor. Et c'est une super nouvelle car Gutenberg est un constructeur léger et même recommandé par le Green IT pour l'éco-conception sur WordPress.
Alors pour créer votre site sans coder et sans polluer, donnez une chance à Gutenberg avant de vous ruer sur Elementor !
💸 Tarifs Gutenberg : gratuit !
C'est la fin de ce long comparatif. Le résultat est très clair. Pour éco-concevoir votre site sans coder, le meilleur outil est WordPress, avec le builder natif Gutenberg. Si vous être un profil un peu plus technique et que vous souhaitez plus de flexibilité, Oxygen sera une bonne alternative également. Mais une chose est sûre : Wix, Squarespace ou Showit sont à bannir.
*Les liens marqués d'une étoile sont des liens affiliés. Je touche une commission si vous achetez via ce lien. Ça ne vous coûte pas plus cher et je ne recommande que des produits et services testés et approuvés.